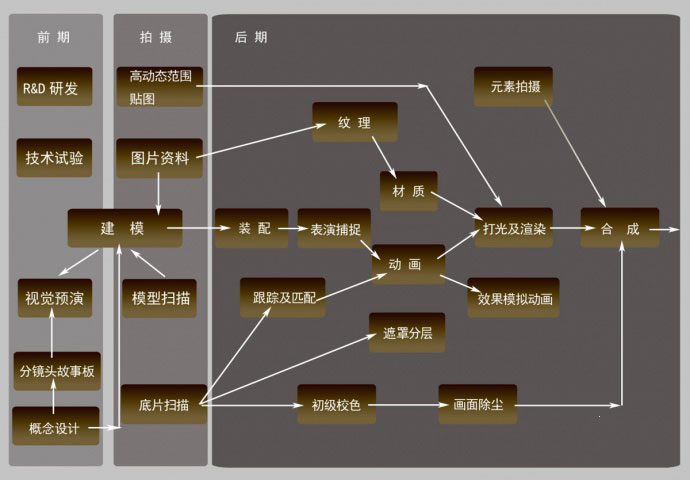
近日在写一些代码,用nodejs搭建一个简单的CMS功能的小网站。采用的架构是boostrap+jquery,支持响应式布局。主体功能很快就写好了,难点似乎在前端的设计和交互,特别是前端的设计和编程。对前端框架有点生疏,不时的出现一些问题。随便举几个例子,比如: > 1. 页面中的一个链接突然无法点击,鼠标放上去,根本没有反应。但检查语法,是正确无误的。而且,仅在宽度为1000多px的时候出问题,在更小的屏幕是可以显示的。这个问题,该如何解决? > 2. 想调整一个div,使它与窗体之间没有缝隙;“margin-left, padding-left”设置为0,但调整总是无法做到,该如何解决? > 3. 页面有标题和内容模块,在这两个模块之间需要间隔一段合适的距离;调整了标题所在的titleblock的高度,但还是无法生效,该如何解决? > 4. 一个div的文字,突然跑到另一div的范围里了,怎么办? > > …… 类似的小问题还很多,而且时不时的冒出来。经常一个地方调对了,另一个地方又可能出错了。特别是如果要针对大、中、小屏幕进行适配,则更有出错的可能了。因此,一个小小的界面细节,有时候也需要花费好几个小时来解决。2天下来,终于把界面都调整好,网站达到可以上线的程度了。对于我这个习惯于后端开发的人,发现自己把大量的时间都用于调整和优化界面的时候,还是会冒出一些挫折和纠结的情绪: > 那么多的时间,仅仅为了一个所谓的“好看一点点”,前端程序员用尽技巧,真的有必要吗?这是所谓的雕虫小技吗? 思索过后,你发现这个小技,对于我们现在其实非常非常重要。首先,目前的软件和服务已经脱离了买方市场的时代,软件层出不穷而且总有替代品。基本的功能大家都有,大家必然往“更好看,更好用”的地方去竞争。因此,这个时代,其实是“小技”发挥重要作用的时代。这也是为何现在大家如此强调“用户体验”的原因了。类似的,日本的一些产品做工都很精细,所有的小细节设计者都几乎考虑到了,因为他们已经度过了粗放型的经济模式,转向精耕细作了。而这,也是我们这个时代软件行业正在经历的阶段。其次,前端与“设计”和“用户体验”密切相关,对人工的需求量巨大。真正好的产品和服务,必然是注入大量的时间、精力和设计元素完成的。远的,大家看看中学时课本讲到的陶瓷、景泰蓝等工艺,那个时间和资源消耗是多少?近的,大家看好莱坞大片的制作过程,好的效果都是一帧一帧抠出来的,工作量和成本又是多少?大家可以温习下关于景泰蓝的制作过程,以及好莱坞大片特效的制作步骤: > 1. 在每一个点蓝的师傅面前,都由低到高排着一摞白色小碟,里面是掺了水的釉料。细看去,同样是紫色,但从深紫到浅紫,竟然能分出十多种层次来。制作精良的景泰蓝作品,对点蓝要求很高。一片花瓣,要描绘颜色的渐变,就要由深入浅润染几个层次,才能表现出花朵特有的美感——这也是景泰蓝的魅力所在,如果一朵花瓣只涂一二种颜色,功夫省了,景泰蓝之美也消失了。……制胎、掐丝、点蓝烧蓝、磨光和镀金,这就是传统手工艺品景泰蓝的制作的五大主要工序,然而制作景泰蓝的过程要远比这复杂,中间糅杂了多达上百道工序,而这些工序的基石,是设计师的奇思妙想。 > > > > 2. 动画制作是一个非常繁琐而吃重的工作,分工极为细致。通常分为前期制作、制作、后期制作等。前期制作又包括了企划、作品设定、资金募集等;制作包括了分镜、原画、动画、上色、背景作画、摄影、配音、录音等;后期制作包括合成、剪接、试映等。 > >  因此,千万不要觉得在一个网站的几个页面花几天时间是无法接受的事情。其实,好的东西和产品,都是需要大量的时间和人力来喂养的。以后,如果看到一些制作精美、交互优良的界面,请在心里向那些前端开发人员的辛苦付出和努力点个赞吧。
更多 [ 随笔 ] 文章